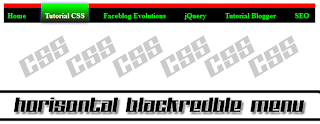
Membuat Tab Menu Horisontal Blackredble di Blog
Membuat Tab Menu Horisontal Blackredble di Blog – menu dari sebuah blog merupakan bagian yang sangat penting dalam unsur membuat blog tersebut menjadi lebih SEO Friendly. Selain itu pula menu pada blog memiliki fungsi utama dalam mengarahkan visitor agar lebih mudah untuk menemukan konten yang mungkin sedang mereka cari.
Warna gelap dan warna hover yang terang sangat memanipulasi Tab Menu Horisontal Blackredble di Blog apabila pada blog tersebut menggunakan warna tema the dark template. Tidak memiliki kemewahan dan tab menu horisontal ini akan tetapi mungkin apabila digunakan bisa terlihat elegant. Style yang sangat sederhana membuat tab menu horisontal ini dapat dengan mudah mengkombinasi loading blog. Untuk mengurangi rasa penasaran maka berikut adalah tutorial cara Membuat Tab Menu Horisontal Blackredble di Blog:
1. Login ke akun blogger.
2. Klik Template > Sesuaikan > Tingkat Lanjut > Tambahkan CSS (paste kode didalam kolom tersebut).
div.topbar{
height: 10px;
background: #ff0000;
}
ul.blackredble{
font-weight: bold;
width: 100%;
background: #000;
padding: 6px 0 6px 0;
margin: 0;
text-align: left;
}
ul.blackredble li{
display: inline;
}
ul.blackredble li a{
color:lime;
padding: 6px 8px 4px 8px;
margin-right: 20px;
text-decoration: none;
}
ul.blackredble li a:hover, ul.blackredble li a.selected{
color: white;
background: #00ff00;
background: -moz-linear-gradient(top, #00ff00 0%, #00ff00 12%, #2c0f05 100%); /* moz syntax for CSS3 gradient */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#00ff00), color-stop(12%,#00ff00), color-stop(100%,#2c0f05));
background: -webkit-linear-gradient(top, #00ff00 0%,#00ff00 12%,#2c0f05 100%); /* webkit syntax for CSS3 gradient */
background: -o-linear-gradient(top, #00ff00 0%,#00ff00 12%,#2c0f05 100%); /* opera syntax for CSS3 gradient */
background: -ms-linear-gradient(top, #00ff00 0%,#00ff00 12%,#2c0f05 100%);
background: linear-gradient(top, #00ff00 0%,#00ff00 12%,#2c0f05 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00ff00', endColorstr='#2c0f05',GradientType=0 );
-moz-box-shadow: 0 0 5px #7f7fff;
-webkit-box-shadow: 0 0 5px #7f7fff;
box-shadow: 0 0 5px #7f7fff;
padding-top: 17px;
padding-bottom: 6px;
}
3. Klik Terapkan ke Blog.
Selanjutnya untuk memanggil kode agar dapat tampil maka berikut adalah markup HTML kodenya. Caranya copy kode dibawah ini, kemudian klik Tata Letak > Tambah Widget > HTML/JavaScript lalu paste didalamnya.
Selanjutnya untuk memanggil kode agar dapat tampil maka berikut adalah markup HTML kodenya. Caranya copy kode dibawah ini, kemudian klik Tata Letak > Tambah Widget > HTML/JavaScript lalu paste didalamnya.
<div class="topbar"></div>
<ul class="blackredble">
<li><a href="http://mas-andes.blogspot.com/">Home</a></li>
<li><a href="http://mas-andes.blogspot.com/" class="selected">Contact</a></li>
<li><a href="http://mas-andes.blogspot.com/">About</a></li>
<li><a href="http://mas-andes.blogspot.com/">CSS</a></li>
<li><a href="http://mas-andes.blogspot.com/">Tutorial</a></li>
<li><a href="http://mas-andes.blogspot.com/">SEO</a></li>
</ul>
Keterangan:
Silahkan ubah tulisan yang berwarna merah dengan URL tujuan.
Silahkan ubah tulisan yang berwarna biru dengan judul menu.
Silahkan ubah tulisan yang berwarna merah dengan URL tujuan.
Silahkan ubah tulisan yang berwarna biru dengan judul menu.

+Subtitle+Indonesia.jpg)











No comments:
Post a Comment